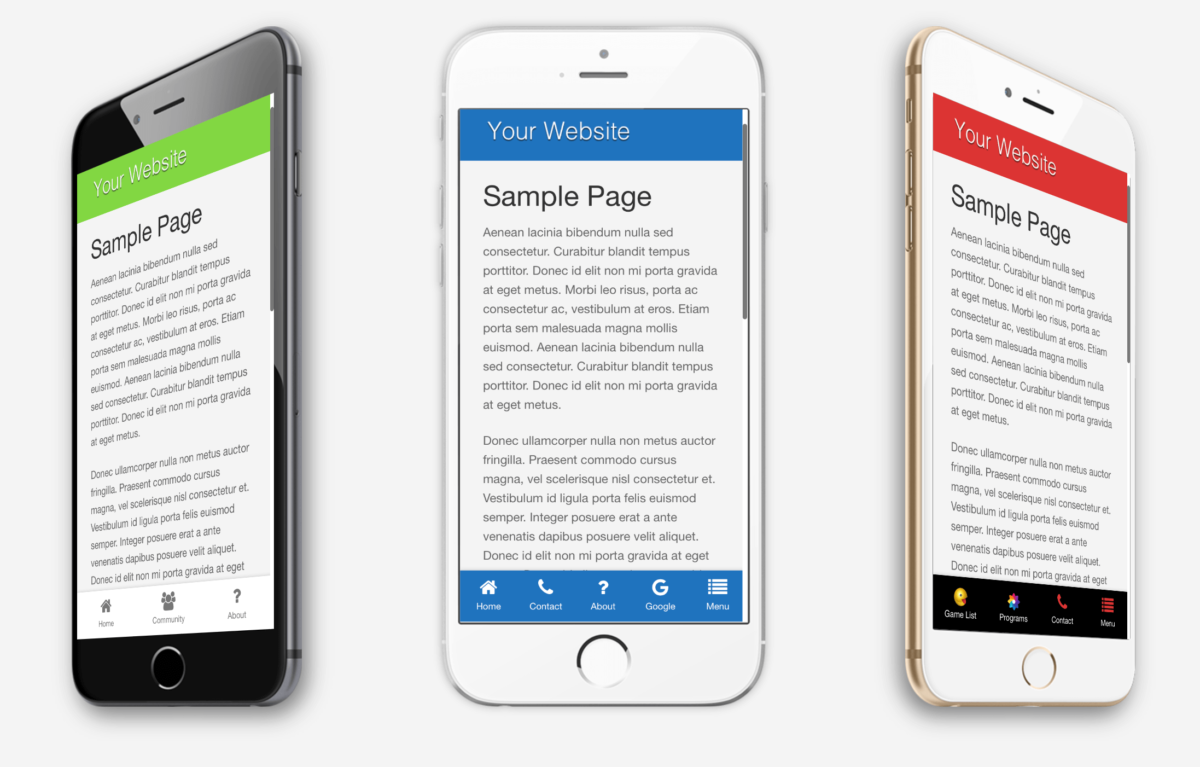
With the start of 2017, we’ve put together a new WordPress plugin called BNE Navbar. Our new plugin adds a functional bottom navigation or toolbar to any WordPress theme. While primarily meant for touch and mobile devices, BNE Navbar can also be used on a full-size desktop website as it’s been tested in a variety of browsers to ensure it works the same everywhere.
Have you ever needed an additional mobile navigation, toolbar, or call to action buttons to make your responsive website look like a native iPhone or Android App? Maybe you just need a few call to action buttons. BNE Navbar brings all of this to your WordPress website. With our plugin, you can create a fixed toolbar that displays on the bottom of your website providing easy to reach links to other pages of your website, external social profiles, or use it for a responsive off canvas custom menus.
Use it as a Mobile Menu
Does your theme not provide a mobile menu, or perhaps may no longer work? BNE Navbar can fill the needs for your mobile website. Quickly setup your most important links and then include a final nav button that opens a custom menu that is always visible to the user no matter where they have scrolled within the page.
Call To Action to the Rescue!
Have an important SEO campaign running? Need an easy way for users to call you? With BNE Navbar, you can set a single nav button or many and set the button link to a telephone number.
There are many uses for a fixed menu or toolbar for your website. Help guide your users to the most important areas of your website with BNE Navbar.

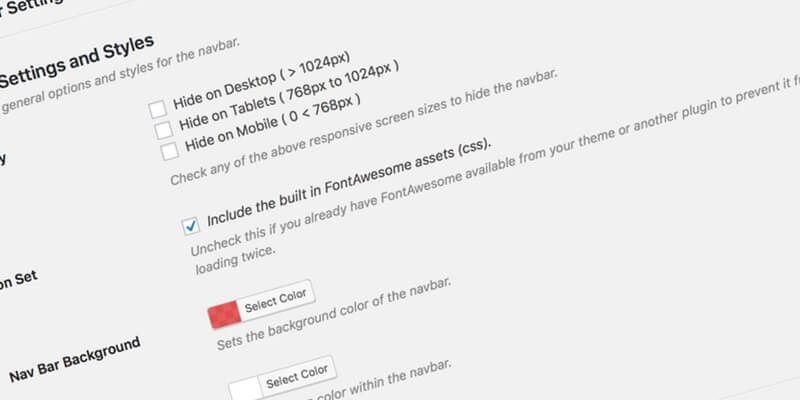
Simple Menu Settings
The options page allows you to set the navbar styles and number of buttons to include. In addition, you can control when the navbar displays based on the traditions screen sizes – mobile, tablet and or desktop. Each button in the navbar can link to any URL, or open a custom menu.

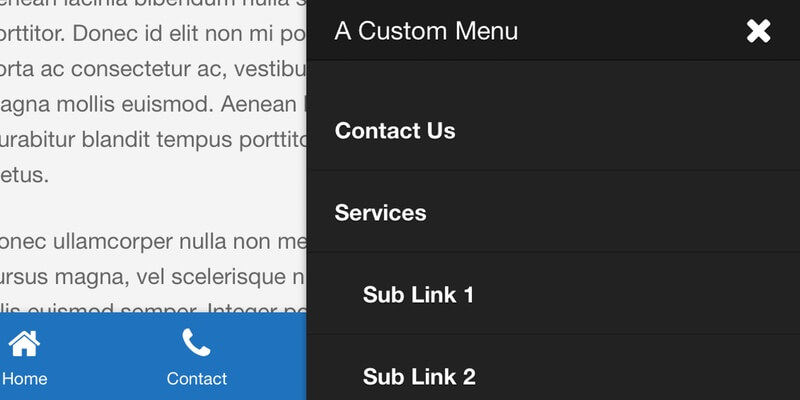
Custom Menus
Each nav button can link to a page or a hidden custom menu. You can completely use this as your website’s mobile navigation system.

Per Nav button customizations
Each nav button can be customized with a unique icon/image, title, and link either to an external or internal page, or open a hidden custom menu. No limit to the number of buttons you need to display. Choose over 600 beautiful vector icons from Front Awesome or upload your own image instead.
View the demos and learn more about BNE Navbar here or by clicking the product display below.